2019. 7. 5. 05:00ㆍFlutter

지난 시간에 flutter를 설정해보고 프로젝트를 만드는 것 까지 해보았다. 이번에는 프로젝트를 실행하고 Simulator로 실행해보겠습니다. 그리고 필자는 VsCode를 좋아합니다.
Vs Code - flutter 설치
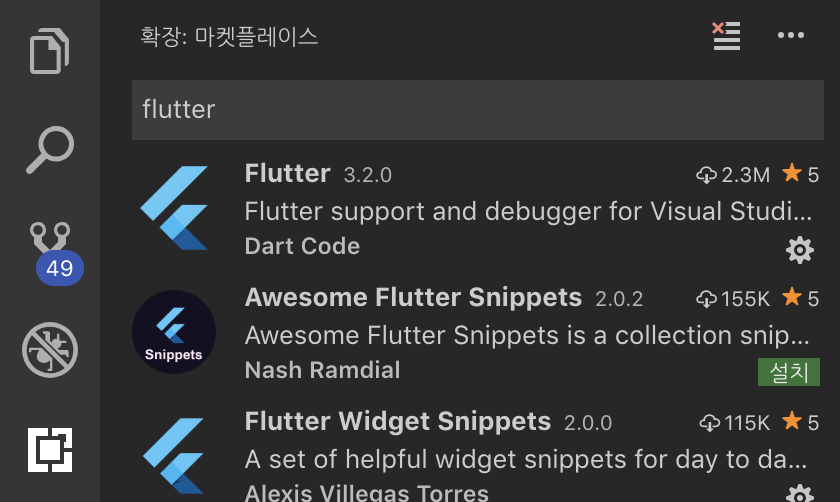
우선 Flutter를 확장 프로그램 마켓에서 설치합니다.

Vs Code내에서 프로젝트 생성
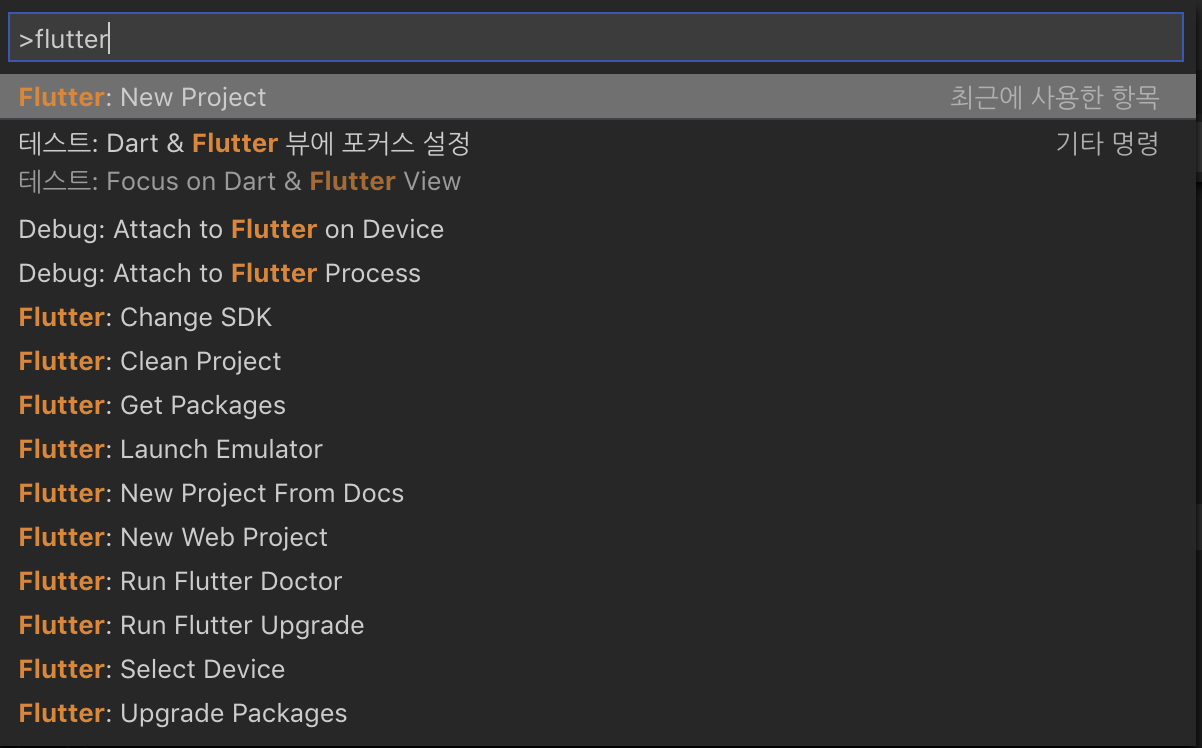
Vs Code에서 Command + Shift + P를 눌러주면 아래와 같은 화면이 나옵니다.
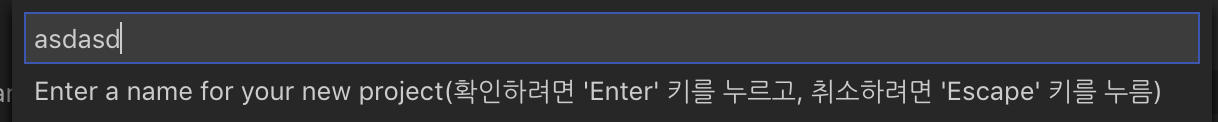
flutter를 작성 후 New Project를 선택한 후 프로젝트 이름을 적어주면 됩니다.



프로젝트 실행
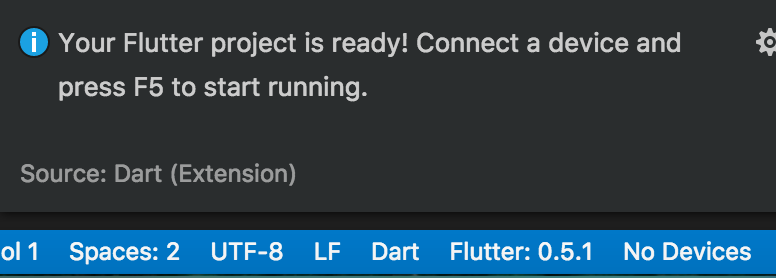
Vs Code내에서 Terminal을 켜서 flutter Run을 해주면
Flutter SDK version and a device name (or the message No Devices). 연결된 디바이스가 없고 Simulator도 연결되어 있지 않다고 오류 메시지가 나올 것이다.

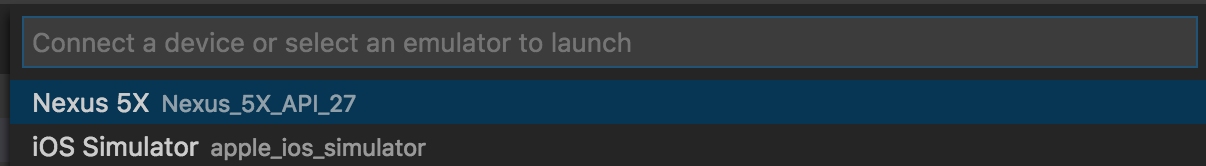
No Devices를 눌러서 설정 해줄 수 있다.

설정이 완료되면 필자와 같이 나오게된다. 필자는 iPhone XR를 사용한다.

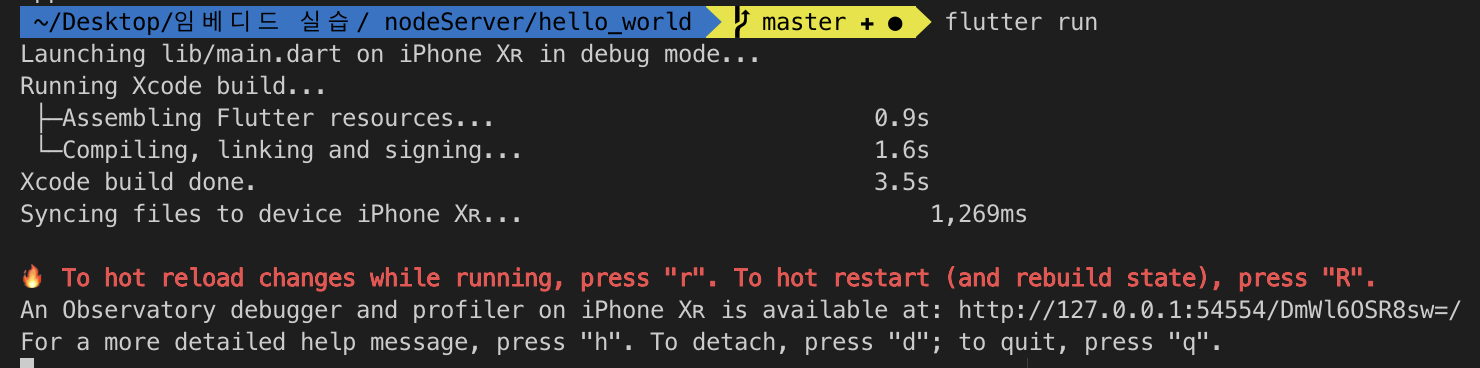
flutter Run
이제는 에러없이 실행이 될 것이다.

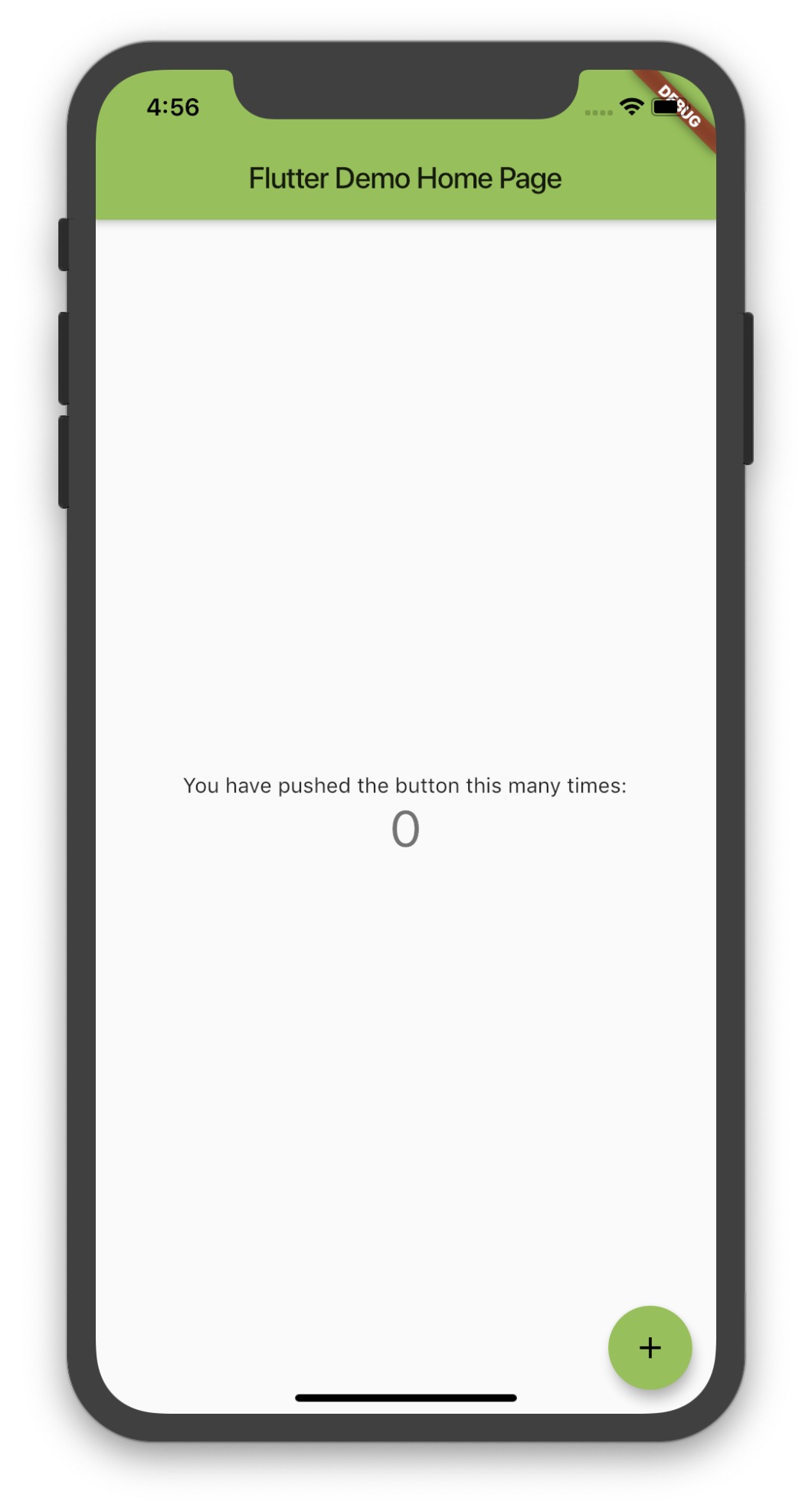
결과
프로젝트가 만들어진 후 default로 아래와 같이 만들어 져있다.

Hot Reload
Hot Reload는 코드가 바뀌면 앱이 자동으로 바뀌는 기능이다. React Native에서도 제공되고 있다. 안드로이드 스튜디오 처럼 매번 디버깅 해줄 필요가 없다 야호우
primarySwatch: Colors.blue
primarySwatch: Colors.lightGreenblue를 green으로 바꾸어 주었다. 그런 후 r을 눌러주면 app은 바로 바뀌게 되었다.
결론
물론 이 세상에는 Vs Code말고도 다양한 ide가 존재한다. 필자는 Vs Code는 기존에 다른 것보다 기능도 확장 프로그램을 통해 필요한 것만 사용할 수 있고 속도도 빠르기 때문에 애용하고 있다. 그래서 Vs Code만 작성할 것이다. app을 만드는 과정은 react Native와 같이 비슷해서 어렵지 않게 할 수 있었다. 이제는 Dart를 공부해보는 글을 작성해보겠습니다.
'Flutter' 카테고리의 다른 글
| 섹션 10:Quizzler [List, 조건문, Class, Object] (0) | 2020.11.19 |
|---|---|
| Hot reload Hot Restart (0) | 2020.11.12 |
| Flutter 설치2 - android studio(mac) (0) | 2020.10.03 |
| Flutter는 무엇이고 어떤 장점이 있을까? (0) | 2020.10.03 |
| Flutter 초기 설정하기 - macOS (0) | 2019.07.05 |