React native typescript 설정하기
2020. 4. 2. 00:18ㆍtypescript/typescript-react-native
[javascript/react-native] - React native 프로젝트 만들기(expo x)
React native 프로젝트 만들기(expo x)
1. react-native cli 설치 npm install -g react-native-cli 2. react-nativce 프로젝트 만들기 react-native init projectname 3. 프로젝트 실행 ios를 실행시키고 싶으면 아래의 Run instructions for ios를 실..
hoony-gunputer.tistory.com
이전 글을 참고하여 먼저 프로젝트를 만들어 놓습니다.
1. 프로젝트에 타입스크립트 추가
명령어를 처음부터 차례대로
1. tyepscript 추가
2. typescript-transformer 추가 https://github.com/ds300/react-native-typescript-transformer
3. Typescript config file 초기화 하기
4. TypeScript Transformer config file 빈 파일로 추가
5. react native에서 타입 체크를 위해 typings
yarn add --dev typescript
yarn add --dev react-native-typescript-transformer
yarn tsc --init --pretty --jsx react-native
touch rn-cli.config.js
yarn add --dev @types/react @types/react-native
2. rn-cli.config.js에 추가
module.exports = {
getTransformModulePath() {
return require.resolve("react-native-typescript-transformer");
},
getSourceExts() {
return ["ts", "tsx"];
}
};
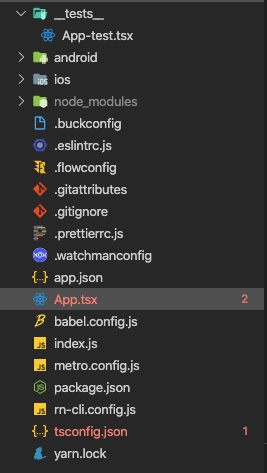
3. js -> tsx 변경
index.js를 제외하고 App.js를 App.tsx로 tests폴더에 App-test.js를 tsx로 변경

react-native run-ios 하면 실행이 완료된다.!