2021. 1. 21. 02:14ㆍFlutter
[Dart] 비동기 프로그래밍
비동기 프로그래밍이란? 비동기 프로그래밍이란 어떤 특정 작업을 할 때 기다리지 않고 다음 작업을 동시에 실행하는 것을 의미한다.
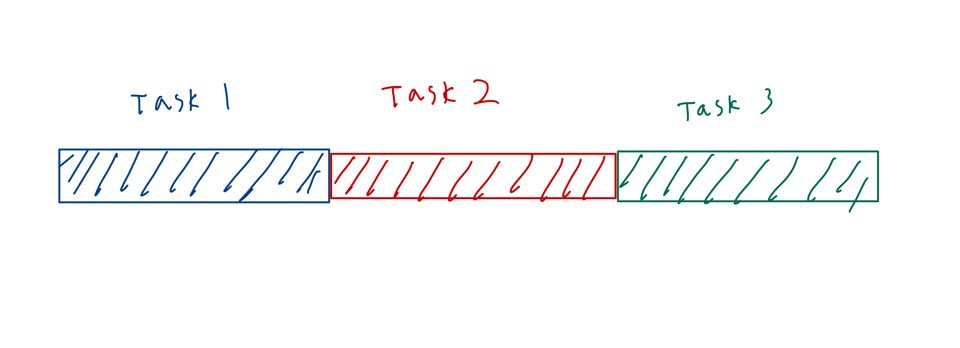
아래 동기적 프로그래밍
Task1이 끝나고 Task2를 실행하고 Task2이 끝나고 Task3을 실행하는 것을 확인할 수 있다.
하지만 이와 같은 경우 Task2의 작업이 오래 걸린다면 단순한 작업인 Task3을 실행시키지 못하고 Task2가 끝날 땍 까지 기다려야 한다는 단점이 있다.

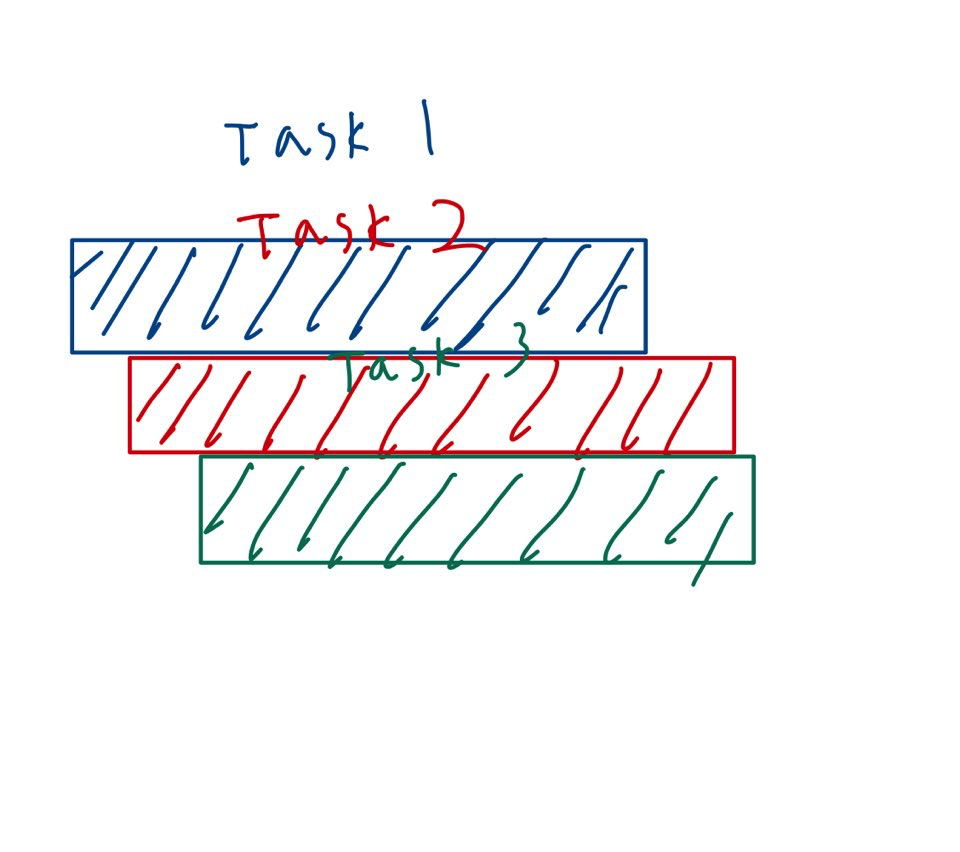
위의 문제를 비동기적 프로그래밍으로 바꾸어서 해결할 수 있다.

필자가 많이 사용해본 js의 경우 promise, callback, async await 등으로 비동기적으로 함수를 실행시킬 수 있었다.
DART 동기적 실행
import 'dart:io';
void main() {
performTask();
}
void performTask() {
task1();
task2();
task3();
}
void task1() {
print("task1");
}
void task2() {
print("task2");
}
void task3() {
print("task3");
}
실행 결과
task 1
task 2
task3
또한 task2에 시간을 추가하여 sleep을 줄 수있다.
import 'dart:io';
void main() {
performTask();
}
void performTask() {
task1();
task2();
task3();
}
void task1() {
print("task1");
}
void task2() {
Duration duration = new Duration(seconds: 3);
sleep(duration);
print("task2");
}
void task3() {
print("task3");
}
task2의 경우 3초 후에 task가 출력된다.
이를 비동기적으로 실행할 수 있게 바꾸어 보자
import 'dart:io';
void main() {
performTask();
}
void performTask() {
task1();
task2();
task3();
}
void task1() {
print("task1");
}
void task2() {
Duration duration = new Duration(seconds: 3);
Future.delayed(duration , (){
print("task2");
});
}
void task3() {
print("task3");
}
출력 결과
task1
task3
task2
이번에는 Future의 delayed라는 함수를 통해 비동기적으로 실행한 것을 알 수 있다. 따라서 duration후에 등록된 callback 함수를 실행했다.
이런식으로 사용해주면 되지만 프로그래머가 원하는 방식 그대로 사용하기란 마음편히 되는 것이 아니다. 아래의 예시를 보자
import 'dart:io';
void main() {
performTask();
}
void performTask() {
task1();
String task2Data = task2();
task3(task2Data);
}
void task1() {
print("task1");
}
String task2() {
Duration duration = new Duration(seconds: 3);
Future.delayed(duration , (){
print("task2");
});
return "task2 Data";
}
void task3(String task2Data) {
print("task3 with $task2Data");
}
task2가 반환한 값을 task3가 받아서 출력하는 기능으로 바꾸어 보았다. 이와 같은 경우에는 결과가 어떻게 나올까?
task1
task3 with null
task2
2번째 줄에 null이 나왔다. 왜 null이 나온 것일까? 이는 task3를 실행시킬 때 task2가 완전히 종료되지 않았는데 값을 받아서 실행했기 때문이다.
즉 위와 같은 경우와 비슷하게 잘 못활용한 경우 원하는 값이 안나올 수 있다.
그래서 이번에는 위와 같은 코드를 수정해보겠다.
import 'dart:io';
void main() {
performTask();
}
void performTask() async{
task1();
String task2Data = await task2();
task3(task2Data);
}
void task1() {
print("task1");
}
Future<String> task2() async{
Duration duration = new Duration(seconds: 3);
await Future.delayed(duration , (){
print("task2");
});
return "task2 Data";
}
void task3(String task2Data) {
print("task3 with $task2Data");
}
출력물
task1
task2
task3 with task2 Data
JS를 많이 해본사람들은 느낌이 오겠지만 js의 async await, pormise(Future)등이 사실상은 같다. 따라서 js의 경험이 풍부한 사람들은 쉽게 사용할 수 있을 것 같다. Future에서도 당연히 then, catchError등을 제공하고 있다.
그리고 추가로 주의해야할 점은 async함수로 지정되었을 경우 값을 반환해줄 때 Future<String> 일반 값에 Future를 붙여서 반환해주어야 한다.
'Flutter' 카테고리의 다른 글
| [flash chat] animation (0) | 2021.01.25 |
|---|---|
| [flash chat] static 구문 (0) | 2021.01.25 |
| 섹션 10:Quizzler [List, 조건문, Class, Object] (0) | 2020.11.19 |
| Hot reload Hot Restart (0) | 2020.11.12 |
| Flutter 설치2 - android studio(mac) (0) | 2020.10.03 |