2021. 3. 17. 23:24ㆍjavascript/테스팅
ToBe와 ToEqual 사용해보기
테스트하려는 코드
const hi = {
add : (num1, num2) => num1 * num2,
makePerson: (name, age) =>({name, age})
}
module.exports = hi;
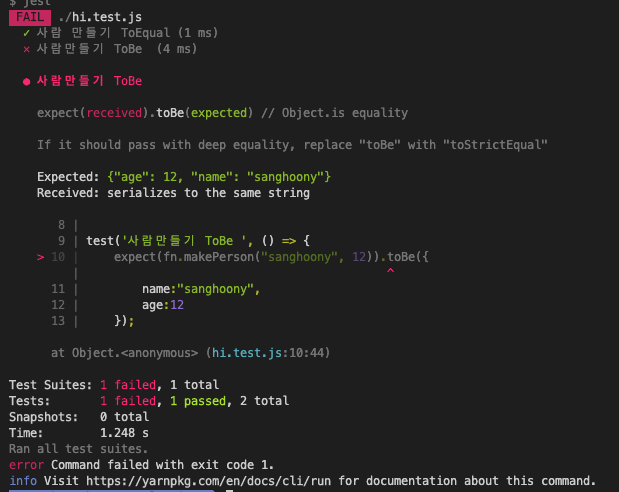
두개의 객체는 서로 일치하니 당연히 true가 되어야 할것 같은데 toBe의 경우에는 테스트를 통과하지 못하고 있다.
const fn = require("./hi");
test('사람 만들기 ToEqual', () => {
expect(fn.makePerson("sanghoony", 12)).toEqual({
name:"sanghoony",
age:12});
});
test('사람만들기 ToBe ', () => {
expect(fn.makePerson("sanghoony", 12)).toBe({
name:"sanghoony",
age:12
});
});

toBe와 toEqual 사이에는 몇가지 차이점이 있다.
원시적인 타입(number, boolean, string, null)을 사용한다면 toBe와 toEqual 사이에 큰 차이점이 없다. 하지만 객체의 경우 다르다고 결과가 나온다.
이와 같은 경우에는 ==, ===의 차이를 생각해보면 편하다.
특정 객체가 있는데
var a = { bar: 'baz' },
b = { foo: a },
c = { foo: a };
b.foo.bar === c.foo.bar
true
b.foo.bar === a.bar
true
c.foo === b.foo
true
하지만 아래와 같은 경우에는 false가 나온다. 서로 다른 메모리에 위치하기 때문이다. 즉 위의 현상도 비슷할 것이다.
b === c
false
즉 toEqual은 재귀적으로 각 요소들을 확인하기 때문에 true가 나온다.
toStrictEqual
이름 그래도 일반적인 Equal 보다는 훨씬 엄격한 Equal입니다. 기존과는 다르게 특정 요소에 undefined가 나오는 것을 허용하지 않습니다.
const hi = {
add : (num1, num2) => num1 * num2,
makePerson: (name, age) =>({name, age, married:undefined})
}
module.exports = hi;
테스트 코드
const fn = require("./hi");
test('사람 만들기 ToEqual', () => {
expect(fn.makePerson("sanghoony", 12)).toEqual({
name:"sanghoony",
age:12});
});
test('사람만들기 ToStrictEqual ', () => {
expect(fn.makePerson("sanghoony", 12)).toStrictEqual({
name:"sanghoony",
age:12
});
});
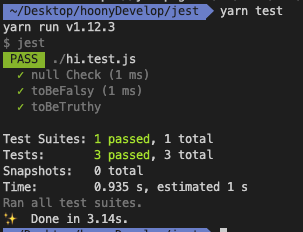
결과

toBeTruthy, toBeFalsy, toBeNull
test('null Check', () => {
expect(null).toBeNull();
});
test('toBeFalsy', () => {
expect(0).toBeFalsy();
});
test('toBeTruthy', () => {
expect(true).toBeTruthy();
});결과

toBeGreaterThan, toBeGreaterThanOrder, toBeLessThan, toBeLessThanOrder
| toBeGreaterThan | 크다 |
| toBeGreaterThanOrder | 크거나 같다 |
| toBeLessThan | 작다 |
| toBeLessThanOrder | 작거나 같다 |
아래의 경우 10보다 길이가 길면 true이다. 12345678910은 10보다 더 크기때문에 아래는 test가 통과하게 된다.
test('password 입력 길이 제한', () => {
const PASSWORD = "12345678910"
expect(PASSWORD.length).toBeGreaterThan(10);
});아래의 경우에는 10보다 작은 경우이기 때문에 false로 에러가 발생한다.
test('password 입력 길이 제한', () => {
const PASSWORD = "12345678910"
expect(PASSWORD.length).toBeLessThan(10);
});
ToBeCloseTo
test('0.1 + 0.2', () => {
expect(0.1 + 0.2).toBe(0.3);
});이 코드가 당연히 통과해야 할 것 같지만 결과는 아래와 같다.

이상한 값이 나오면 통과하지 못하게 된다. 왜 이렇게 되는 것일까?
0.1과 0.2 각각 2진수로 변경 후 값을 더해주기 때문에 예상치 못한 오류가 발생하게 된다.
test('0.1 + 0.2', () => {
expect(0.1 + 0.2).toBeCloseTo(0.3);
});toBeCloseTo의 경우 근사값을 비교해주기 때문에 이 테스트 케이스는 통과하게 된다.
ToMatch
toMatch의 경우에는 문자열을 다루어서 정규식을 통해서 해당 문자열이 위치하는지 확인하는 함수이다.
아래는 f가 있기 때문에 테스트 코드가 통과하게 된다.
test('해당 문자열에 f가 있나요?', () => {
expect("finally").toMatch(/f/);
})
ToContain
배열요소에서 특정 요소가 위치하는지 확인할 수 있는 함수이다.
test('해당 문자열에 f가 있나요?', () => {
const member = ["Lee", "Kim", "Choi", "Kang", "Park"];
expect(member).toContain("Hu");
})
ToThrow
js 코드 수정
const hi = {
add : (num1, num2) => num1 * num2,
makePerson: (name, age) =>({name, age, married:undefined}),
throwError:()=> {throw new Error("Error 발생")},
}
module.exports = hi;아래의 경우에는 위 코드가 변경된 대로 에러가 발생하기 때문에 아래 테스트는 잘 통과한다.
test('에러 발생 체크', () => {
expect(()=>fn.throwError()).toThrow();
});
에러가 나는 내용까지 비교해서 체크할 수 있다. 예를 들어 필자는 "Error 발생"이라는 메시지와 함께 실행시켰는데 toThrow("메시지")로 지정해주면 메시지 까지 같은지 비교해준다.
const fn = require("./hi");
test('에러 발생 체크', () => {
expect(()=>fn.throwError()).toThrow("에러가 안나왔어");
});
위와 같은 경우에는 new Error("메시지")와 다르기 때문에 테스트를 통과하지 못한다.

'javascript > 테스팅' 카테고리의 다른 글
| jest React에서 테스팅 해보기(snapShot, text 찾기) (0) | 2021.03.21 |
|---|---|
| jest mock 함수 (0) | 2021.03.20 |
| jest before, after (each, all), only, skip (0) | 2021.03.19 |
| jest 비동기 테스팅 (0) | 2021.03.18 |
| jest로 테스팅 시작해보기 및 테스팅 알아보기 (0) | 2021.03.17 |