2021. 3. 21. 03:53ㆍjavascript/테스팅
jest React에서 테스팅 해보기(snapShot, text 찾기)
jest를 react에서 사용해서 테스팅을 진행해보겠습니다. 우선 진행하기 전 Cra를 만들어서 진행하도록 하겠습니다.
1. text 찾기
특정 컴퍼넌트를 만들어 테스팅을 해보겠습니다.
export default ({jestElement:{name, age}}) =>{
return (<h1>
{name? `jest를 테스트하러 오셨나요? ${age}세 ${name}씨` : "jest Test를 하려면 로그인을 하싶쇼"}
</h1>);
}파라미터로 특정 객체를 받아서 age와 name을 표시해주고 만약에 해당 객체가 없다면 jest Test 로그인 하라는 후자의 텍스트를 볼 수 있습니다.
import JestTestElement from "./jestTest";
import {render, screen} from "@testing-library/react";
const user = {
name: "hoony",
age: 25
};
test('이름이 hoony인가?', () => {
render(<JestTestElement jestElement={user} />);
const firstJestTest = screen.getByText(/hoony/i);
expect(firstJestTest).toBeInTheDocument();
});아래의 test 코드를 보면 기존에 없는 함수들을 볼 수 있다.
render();컴포넌트를 렌더링 하는 것과 같이 렌더링을 해줄 수 있는 함수이다.
여기서 나온 결과는 screen을 통해 접근할 수 있다. screen에는 getByText 뿐만 아니라 다른 함수를 이용해서도 특정 값을 찾을 수있다.
아래 글을 보면 여러 함수가 어떤 기능을 하는지 잘 요약되어 있다.
velog.io/@velopert/react-testing-library#queries
screen.getByText();
일반적으로 screen 또는 render()의 반환 값으로도 접근할 수 있는데 이 둘중에는 screen을 많이 사용하는 편이다. 아래 글을 보면 그 이유를 알 수 있다.
stackoverflow.com/questions/61482418/react-testing-library-screen-vs-render-queries
react-testing-library - Screen vs Render queries
There are two ways to use queries using react-testing-library. You can either use the queries returned by the render method: import React from 'react' import { render } from '@testing-library/rea...
stackoverflow.com
요약하자면 컨퍼넌트에 쿼리를 추가하거나 제거할 때 렌더링을 최신으로 유지할 필요가 없다.
SnapShot
예상되는 특정 순간을 저장한 후 실제 결과와 비교하여 일치하는지 확인하는 테스팅 방법이다.
const user = {
name: "hoony",
age: 25
};
const user2 = {
age:20
}
describe('first SnapShotTest', () => {
test('snapShot: name 있음', () => {
const element = render(<JestTestElement jestElement={user} />);
expect(element).toMatchSnapshot();
});
test('snapShot: name 없음', () => {
const element = render(<JestTestElement jestElement={user2} />);
expect(element).toMatchSnapshot();
});
});

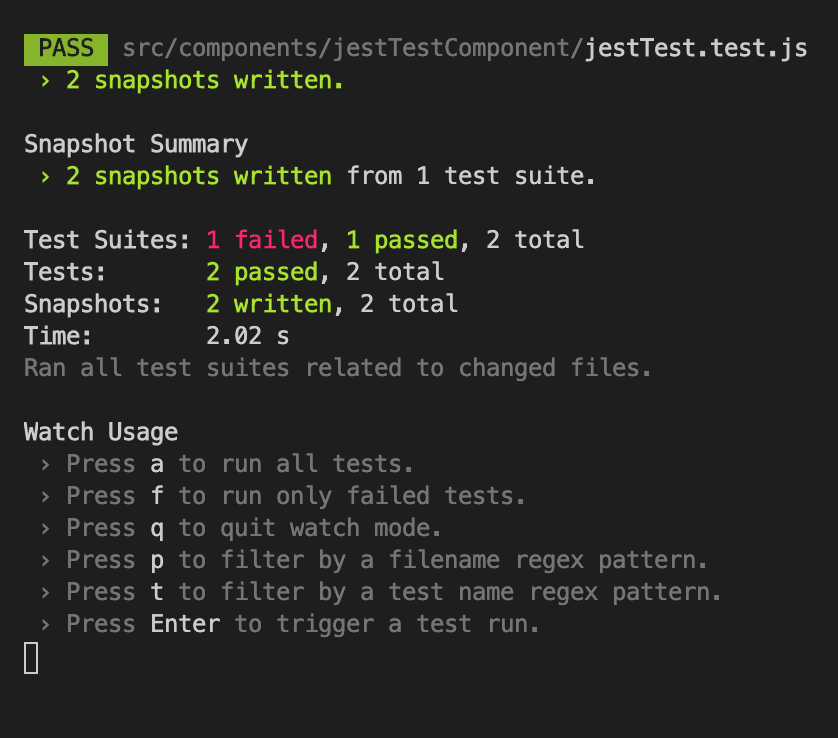
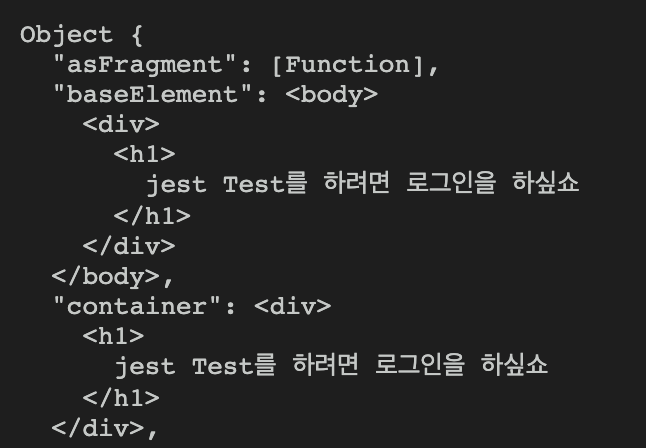
만약 테스트를 진행하는데 있어서 처음 진행하게 되면 2 snapshots written이 나타나는 것을 알 수 있습니다.
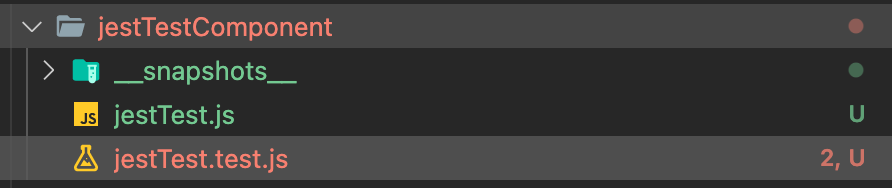
그리고 해당 폴더를 확인해보면 snapshots라는 폴더가 생겼고 안에는 그 상태의 값을 확인할 수 있습니다.


넵 그럼 이제는 다음 상태의 값과 비교해서 확인해보겠습니다.
const user = {
name: "sanghoony",
age: 25
};
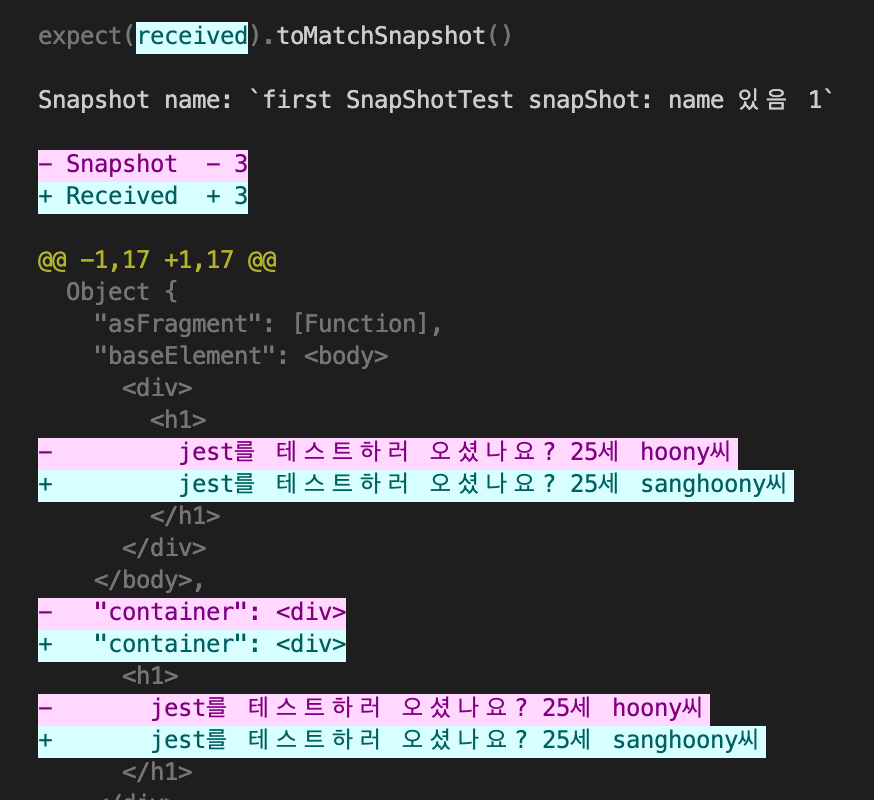
user의 값을 sanghoony라고 변경한 다음 test를 작성해주면 바뀐 점을 알 수 있습니다.

하지만 개발자가 의도해서 hoony가 아닌 sanghoony로 테스팅을 진행하려면 w를 누른 후 u를 눌러서 스냅샷 업데이트를 진행해주면 됩니다.

u를 눌러주면 업데이트 되어 다음에는 테스트 케이스가 잘 통과되는 것을 알 수 있습니다.
'javascript > 테스팅' 카테고리의 다른 글
| jest mock 함수 (0) | 2021.03.20 |
|---|---|
| jest before, after (each, all), only, skip (0) | 2021.03.19 |
| jest 비동기 테스팅 (0) | 2021.03.18 |
| jest 여러가지 to~~(toBe, toEqual, toStrictEqual...) 사용해보기 (0) | 2021.03.17 |
| jest로 테스팅 시작해보기 및 테스팅 알아보기 (0) | 2021.03.17 |