2편 크롬 검사 기능으로 웹의 성능평가 해보기(light house)
2021. 3. 26. 01:13ㆍjavascript/최적화
특정 리액트 웹의 성능을 한번 평가해보겠습니다.
만약 자기의 리액트 앱이 너무 느린데 이유를 모르겠어? 왜 느리지 하는 경우가 있을 것입니다.
그래서 크롬에서는 느린 이유를 간편하고 쉽게 찾을 수 있는 기능을 크롬 검사기인 light house을 사용해보고 원인을 분석해볼 수 있습니다.

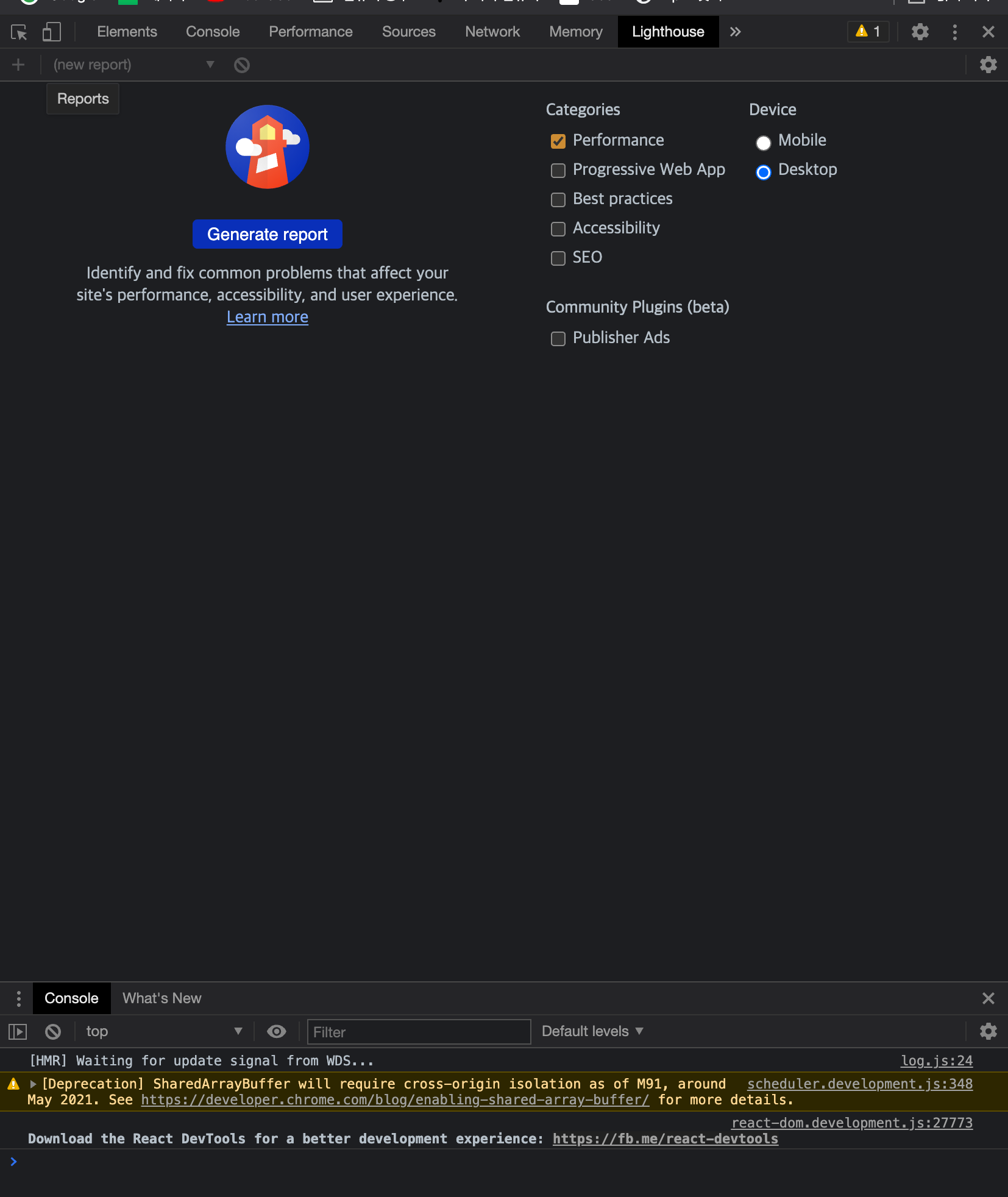
위의 크롬 검사기를 가보면 Light house가 존재하는 것을 볼 수 있습니다. 검사해볼 기기를 Mobile, Desktop 중 뭘 할건지 선택해서 Generate Report를 눌러서 검사를 진행할 수 있습니다.


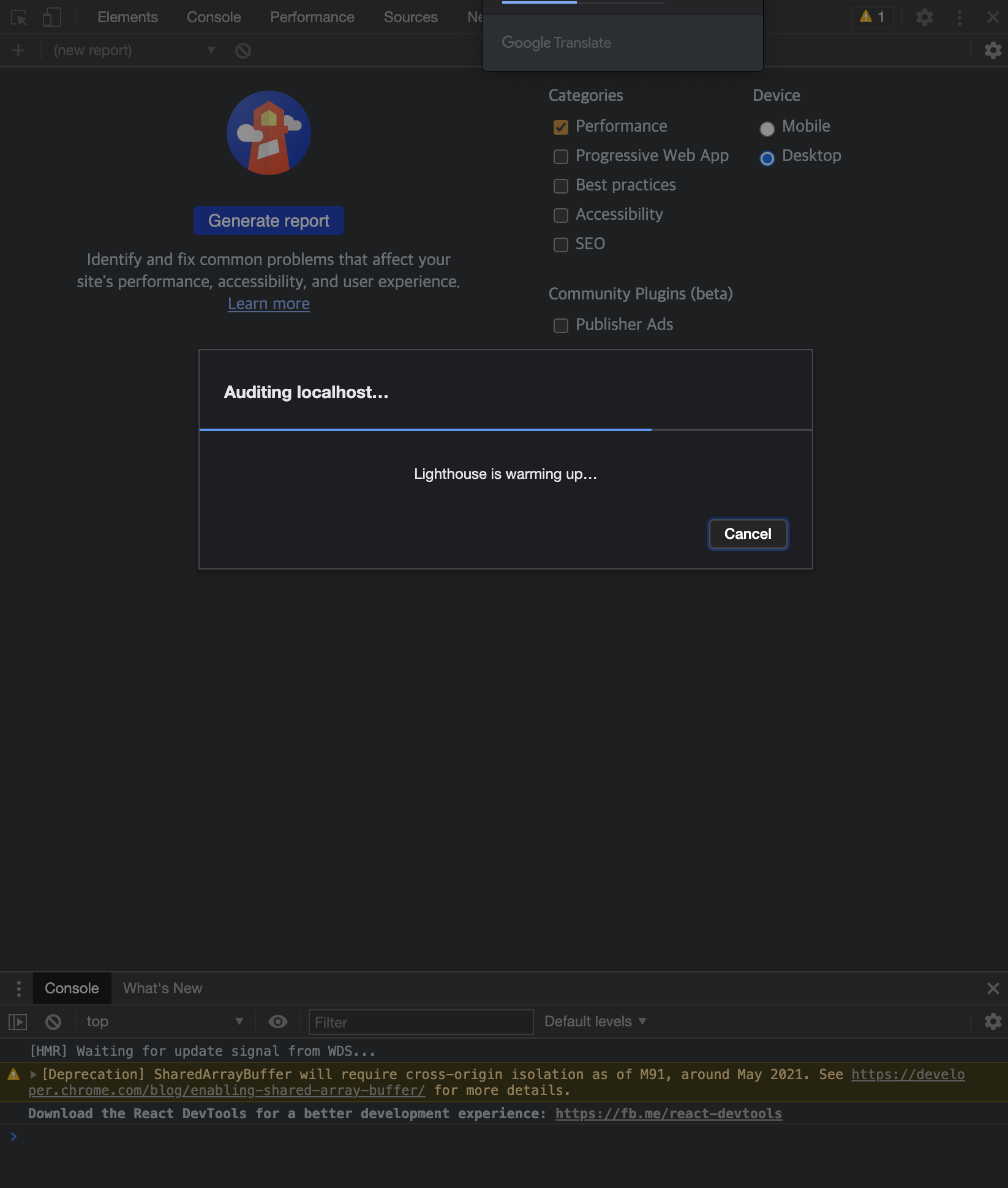
왼쪽과 같이 새로고침이 진행이 되면서 완전히 로드되면 해당 웹페이지의 점수를 볼 수 있습니다.
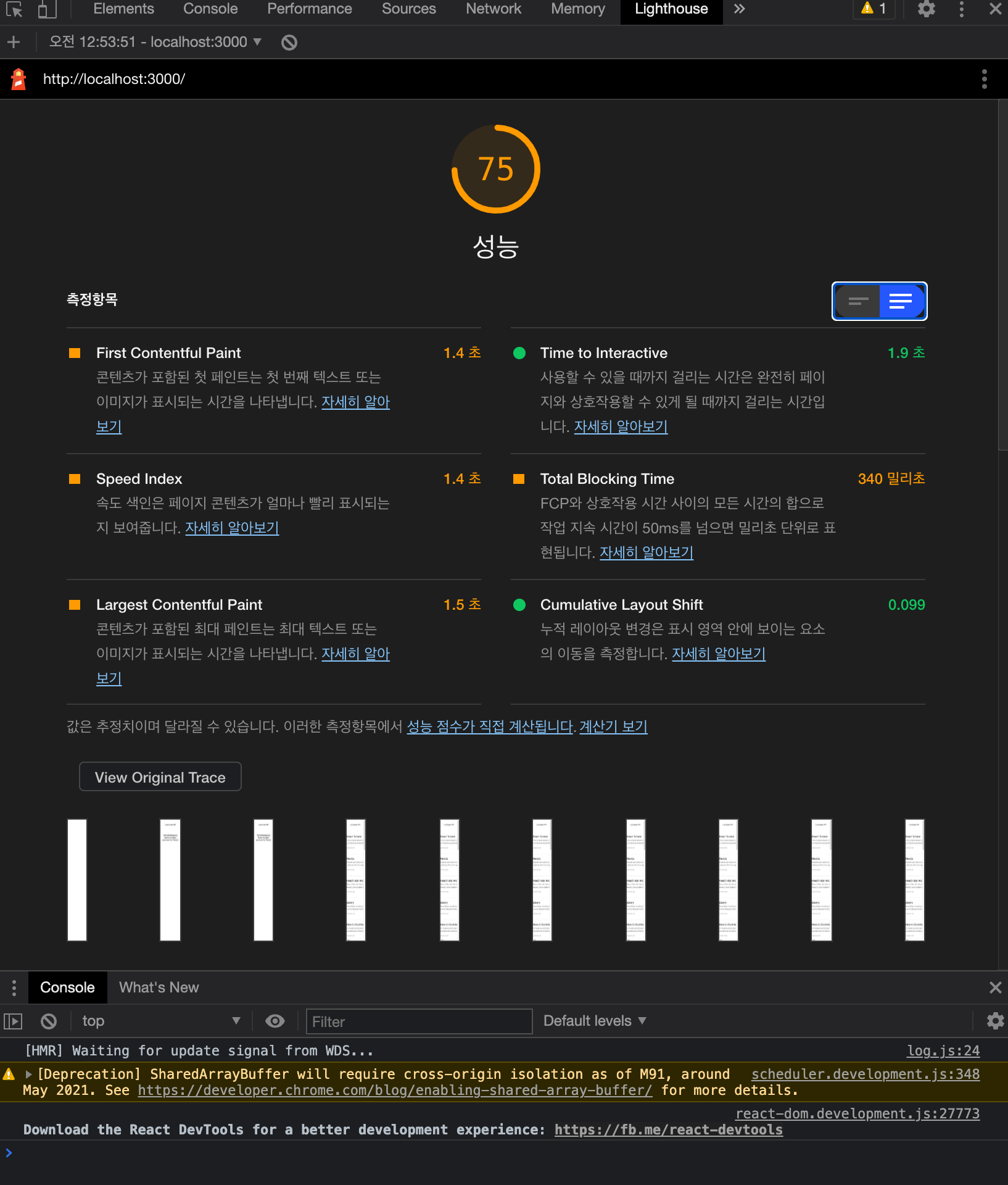
저 성능의 경우 100점 만점 중 75점 인거며 측정 항목을 통해서 이런 점수가 나온 것이 아래의 시간초를 보며 알 수 있다.
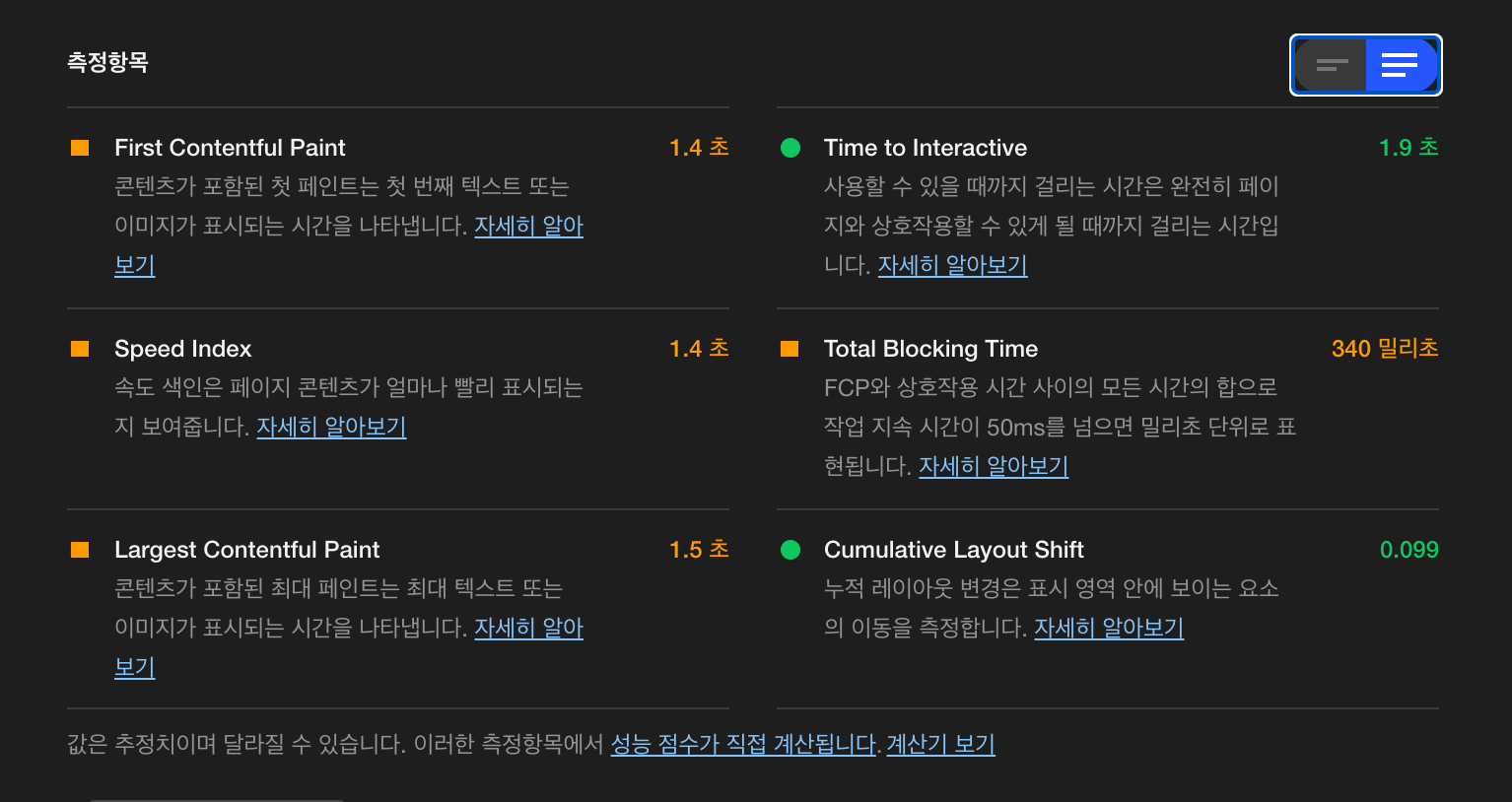
각각의 측정 항목은 아래와 같은 의미를 가지고 있다.

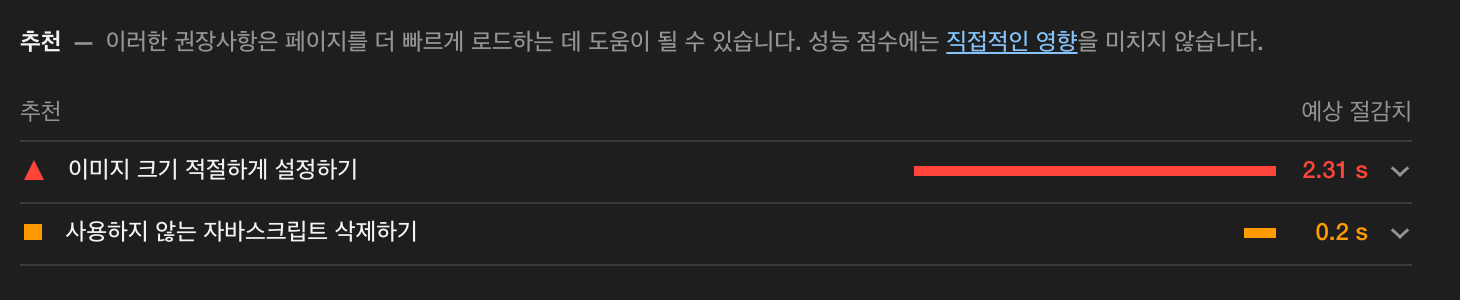
추천(Opportunities)의 경우에는 리소스와 관련된 문제 해결 정보를 제공한다.
아래 추천 사항을 보면 리소스와 관련된
이미지
자바스크립트와 관련된 내용을 볼 수 있다.

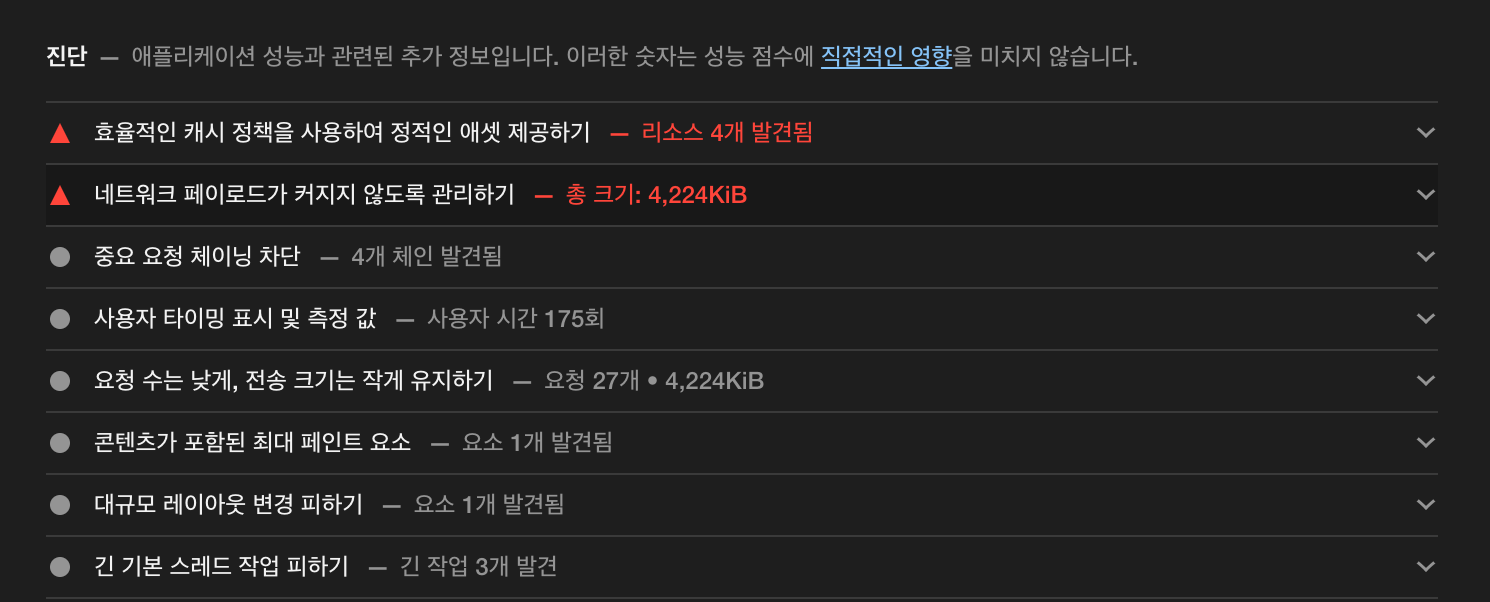
진단(Dignose)의 경우에는 렌더링과 관련된 성능 이슈에 대해 정보를 제공하고 있습니다.

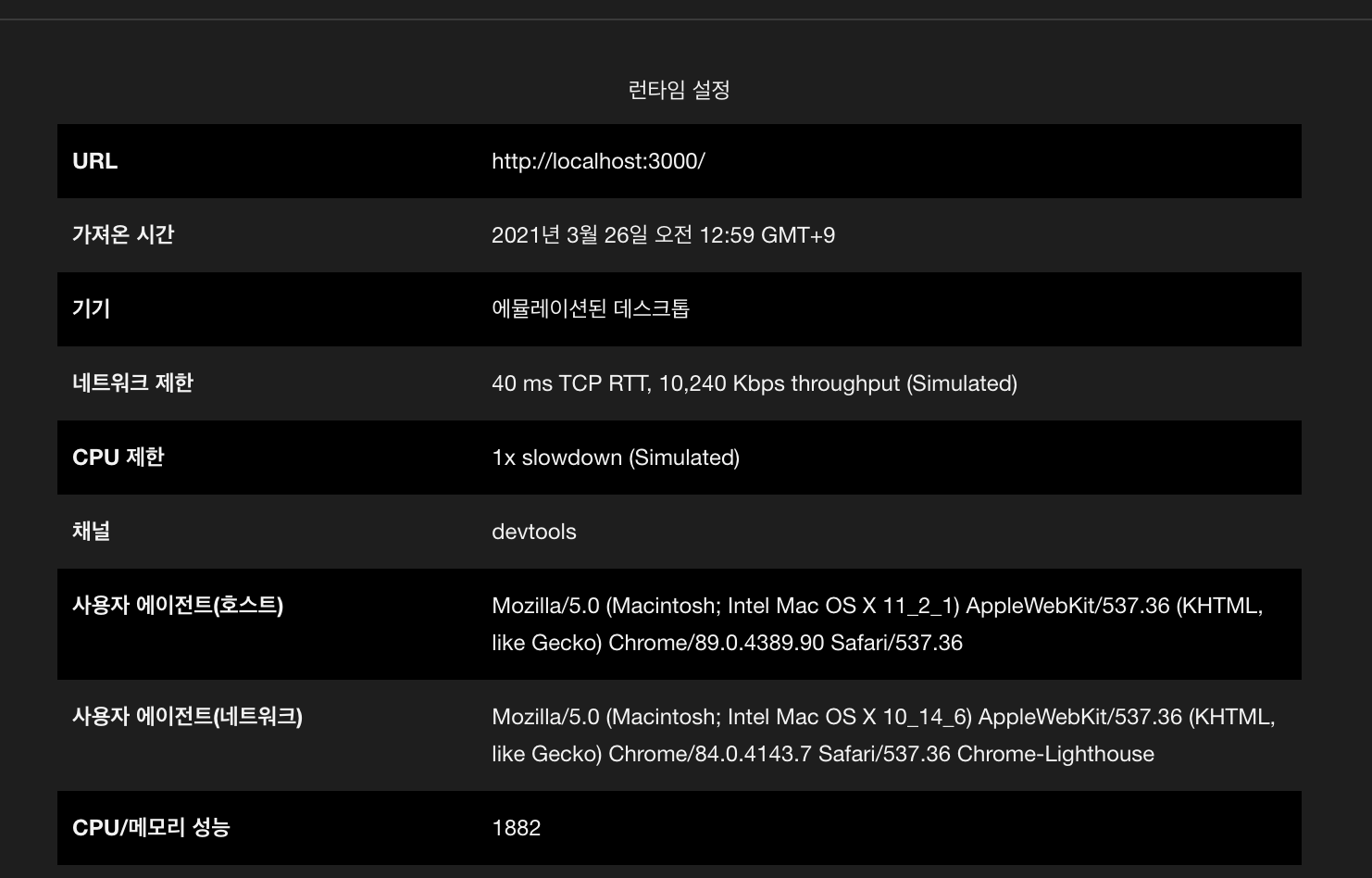
테스트 환경에서 사용중인 설정들을 의미한다.

지금부터 진단과 추천의 사항들을 수정해서 성능을 높여보겠습니다.
'javascript > 최적화' 카테고리의 다른 글
| 7편 애니메이션 최적화 (0) | 2021.04.02 |
|---|---|
| 6편 Code Splitting 과 React lazy, Suspense (0) | 2021.03.30 |
| 5편 Performance 사용해서 오래걸리는 코드 찾아보기 (0) | 2021.03.29 |
| 3편 이미지 사이즈 최적화 부분 해결하기 (0) | 2021.03.26 |
| 1편 웹 최적화하기 (React) (0) | 2021.03.25 |