2021. 3. 26. 02:49ㆍjavascript/최적화

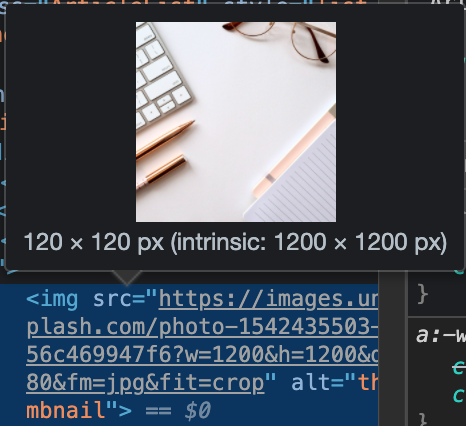
이런 문제가 왜 생기는 걸까? 아래 사진을 보자

해당 이미지의 사이즈는 120 x 120 px이었지만 해당 이미지는 1200 x 1200px 이미지의 낭비가 발생했다. 즉 100배 사이즈가 큰 이미지를 가져 오기 때문에 이러한 이슈가 발생한 것이다.
강의에 따르면 레티나 디스플레이의 경우 하나의 픽셀에 더 많은 값들을 보여줄 수 있기 때문에 주로 원래 크기의 두배 정도가 적당하다고 한다.
일반적으로 우리는 프론트단을 구성하며 서버에 요청을 보내고 응답 값을 받게 되는데 그럴 경우 이미지의 사이즈를 줄이거나 변경하기 어려울 수 있다. 정적인 서버의 경우에는 변경이 가능하지만
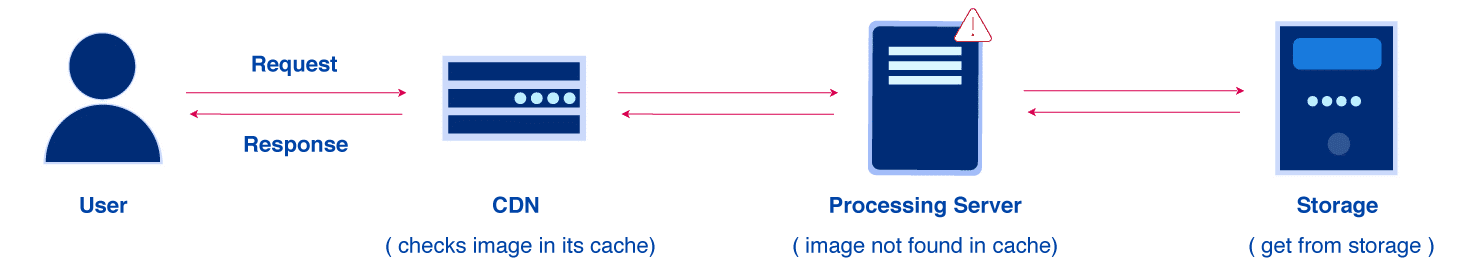
그래서 이럴 때 주로 사용하는 경우는 CDN을 많이 사용한다.
CDN(Contents Deilvery Network)
콘텐츠를 효율적으로 전달하기 위해서 여러 노드를 가진 네트워크에 데이터를 저장하여 제공하는 시스템을 의미한다. ISP에 직접 연결해서
컨텐츠를 더욱 효율적으로 전달할 수 있다.(이는 거리적으로 가까운 위치에 두어서 더욱더 빠르게 다운 받을 수 있게 하는 것이다.)
즉 물리적으로 멀리 떨어진 사용자에게 컨텐츠를 빠른 속도로 제공할 수 있도록 하는 서버인 것이다.
여기서는 Image CDN을 사용할 것입니다.
Image CDN은 사용자에게 보내기 전에 사이즈를 조절해서 보낼 수 있기 때문에 위의 문제를 해결할 수 있다.

그럼 특정 사이트의 이미지를 확인해보자 ~~
img1.daumcdn.net/thumb/C240x0.fjpg/fname=http://t1.daumcdn.net/brunch/service/user/45Yb/image/zAnY8qMtUW7EYNWwvP8EiEPzcpw.jpg
이 주소를 입력해보면 아래와 같이 사진이 축소되서 나온 것을 볼 수 있습니다. 즉 CDN을 통해서 사진이 축소된 것인데요. 뒤의 fname을 입력해보면 어떻게 될까요?

아래와 같이 큰 이미지가 나온 것을 확인할 수 있습니다.

즉 CDN을 사용해서 이미지를 축소해서 사용한 것을 알 수 있는 부분이다. (사실 링크만 봐도 CDN을 사용한 것을 알 수 있다. 히히)
이번 글에서는 이미지 축소를 실제로 해보지 않고 사이즈를 변경함으로써 변경되는 것을 볼 수 있다.

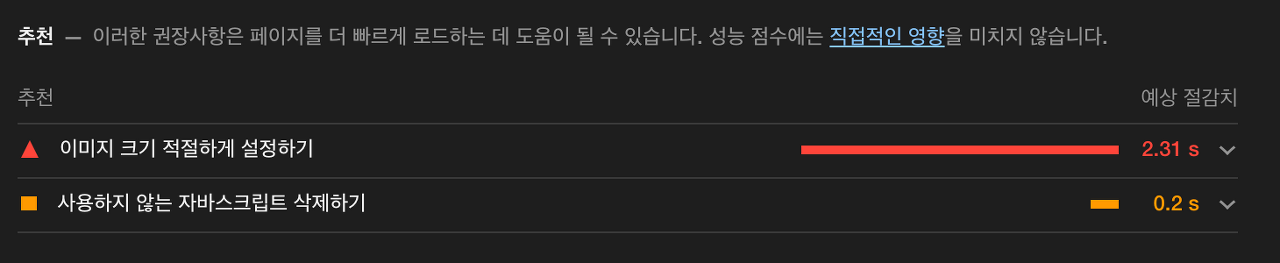
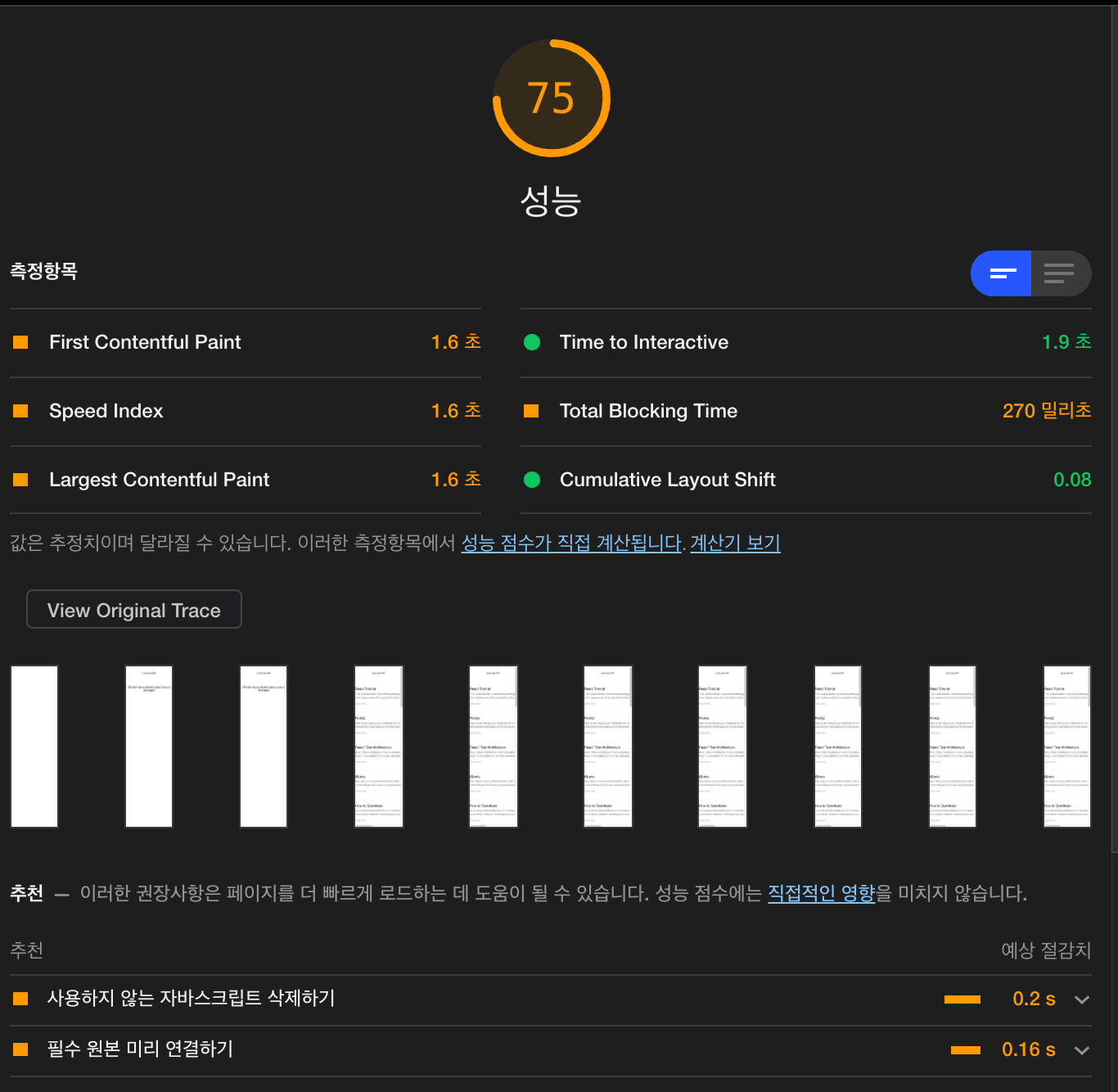
성능 점수에서는 크게 변한게 없지만 추천에서 이미지 사이즈를 줄이라는 말이 사라진 것을 확인할 수 있다.!
요약
요약 해보자면 기존의 의미지 크기와 새로운 이미지 크기와 관련해서 큰 차이가 발생하기 때문에 문제가 발생했다. 이를 해결하기 위해서는 CDN을 이용해서 서버가 아닌 캐시 서버를 이용해서 원하는 사이즈로 조절하여 컨텐츠를 받아오면 해결할 수 있다.
brownbears.tistory.com/408
참고 글
'javascript > 최적화' 카테고리의 다른 글
| 7편 애니메이션 최적화 (0) | 2021.04.02 |
|---|---|
| 6편 Code Splitting 과 React lazy, Suspense (0) | 2021.03.30 |
| 5편 Performance 사용해서 오래걸리는 코드 찾아보기 (0) | 2021.03.29 |
| 2편 크롬 검사 기능으로 웹의 성능평가 해보기(light house) (0) | 2021.03.26 |
| 1편 웹 최적화하기 (React) (0) | 2021.03.25 |