2021. 3. 29. 21:33ㆍjavascript/최적화
5편 Performance 사용해서 오래걸리는 코드 찾아보기
크롬 관리자 도구 Performance Tab을 사용해서 오래 걸리는 코드를 찾아보고 Performance 탭을 어떻게 사용하는 건지 알아봅시다.
Performance 탭은 페이지가 실행되면서 작업되는 태스크를 확인할 수 있는 크롬의 탭입니다. 사용하기 위해서는 관리자 탭에 Performance를 누른 다음에 새로고침 같이 보이는 것을 눌러주면 됩니다.

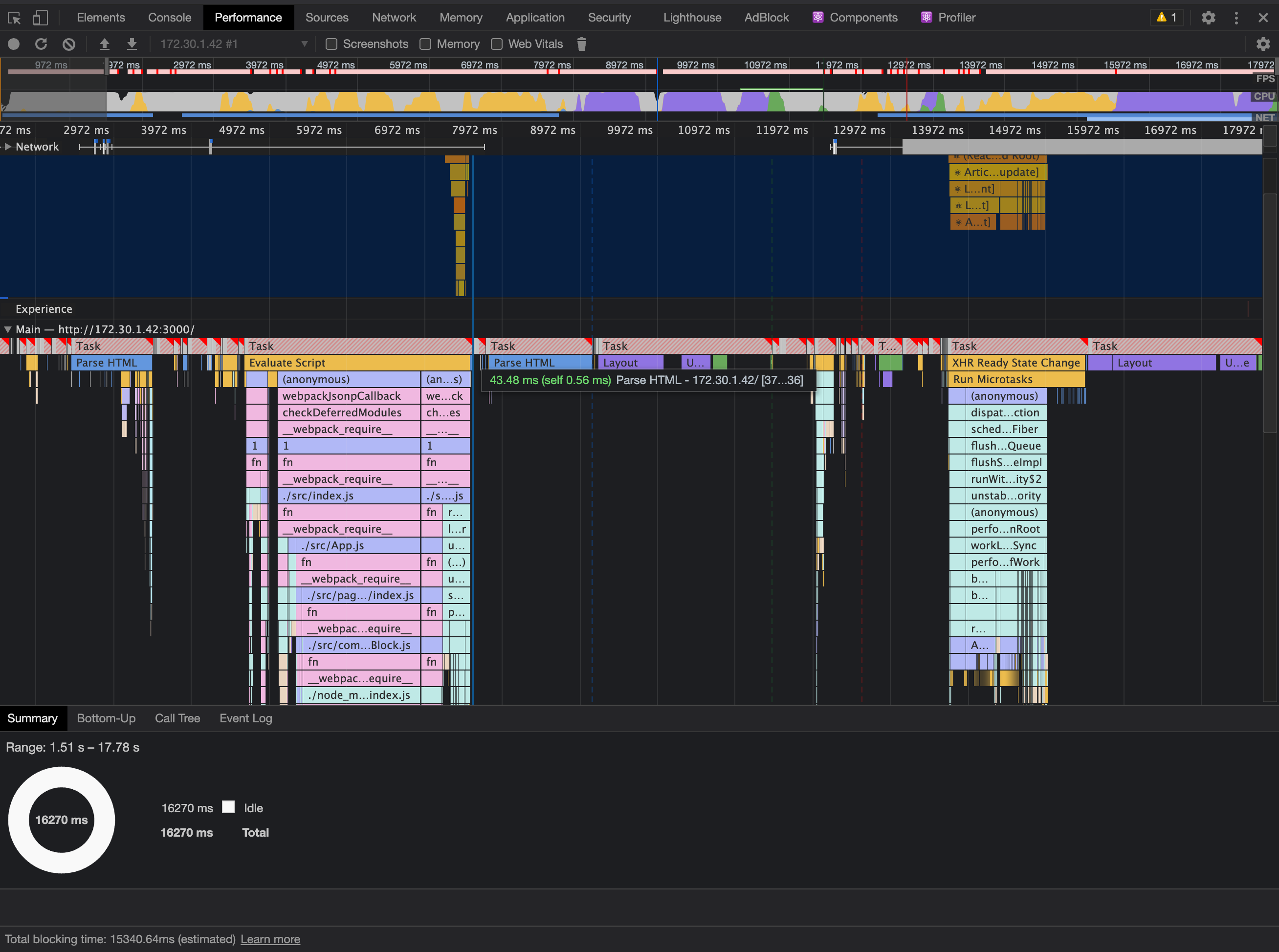
실행결과

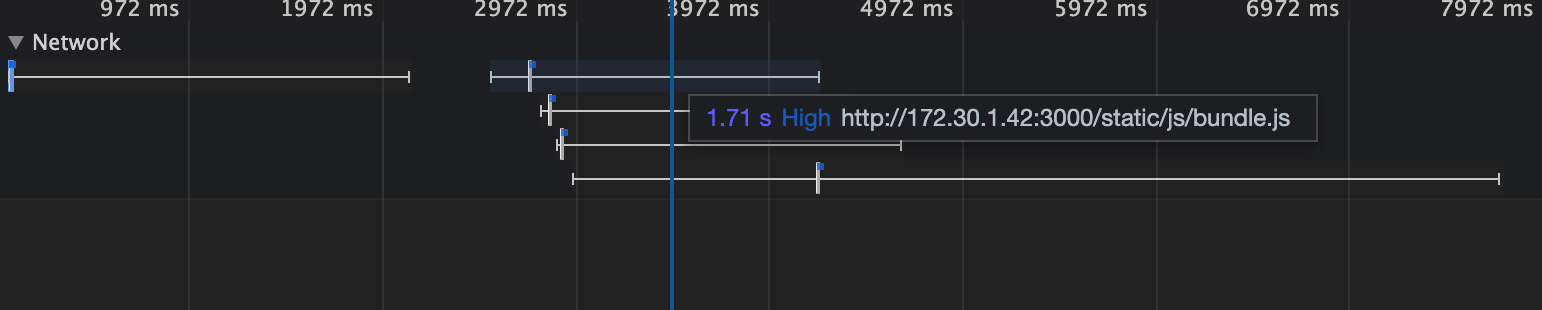
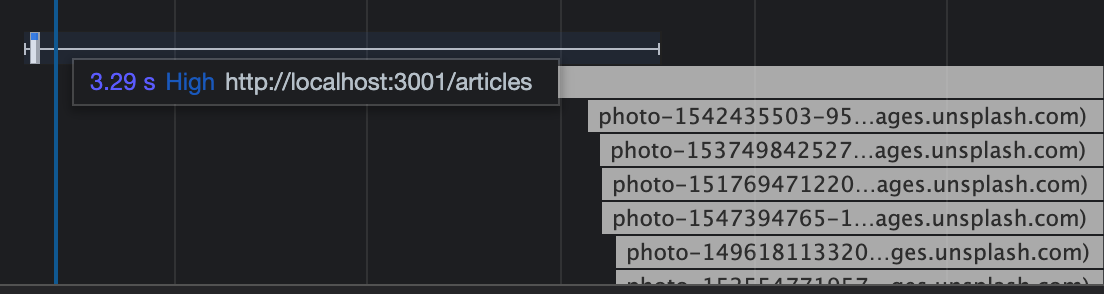
- Network: 네트워크의 경우에는 네트워크에서 일어나는 일들을 볼 수 있다. 예를 들어 사진을 받아오는 타임라인 이라던가 특정 파일을 받아오는 타임라인 등을 확인할 수 있다.

각 아티클 마다 이미지를 요청해서 가져온 것을 알 수 있다.

- Timing, Main
Timing과 Main은 실행되는 js의 정보를 확인할 수 있습니다. 주로 Main을 통해서 어디의 코드가 오래걸리는지 확인할 수 있습니다.
Timing에서는 주로 React의 어떤 컴포넌트 들이 실행이 되는지 알 수 있고 Main에서는 구체적인 js 코드의 실행 부분을 알 수 있습니다.

그리고 Timing 챕터에서 위와 같은 진행도를 알 수 있는데요. 이 각 단어는 아래와 같이 의미합니다.
DCL(DomContentLoaded):
FP(First Paint): 첫페이지가 그려질 때를 말합니다.
FCP(First Contentful Paint): 첫 content를 렌더링 하는 시점입니다.
LCP(Largest Contentful Paint): HTML Document가 완전히 load되고 parsing된다면 이미지나 sub-frame, 스타일 시트 등이 로딩 되기 전에도 DOMContentLoaded가 trigger 됩니다.
L(onLoad): 의존하고 잇는 리소스들이 완전히 로드되었음을 의미한다.
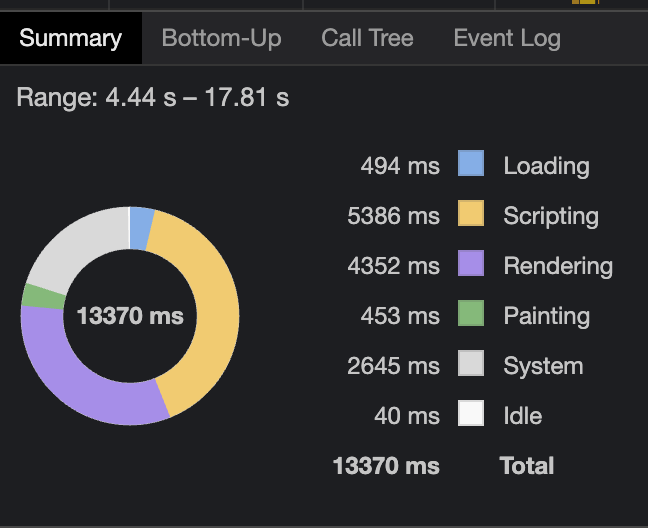
- Summary
페이지의 실행된 요약 정보를 확인할 수 있습니다.

해당 사이트의 경우에는 Scripting과 Rendering에서 많은 시간을 소요한 것을 알 수 있습니다.
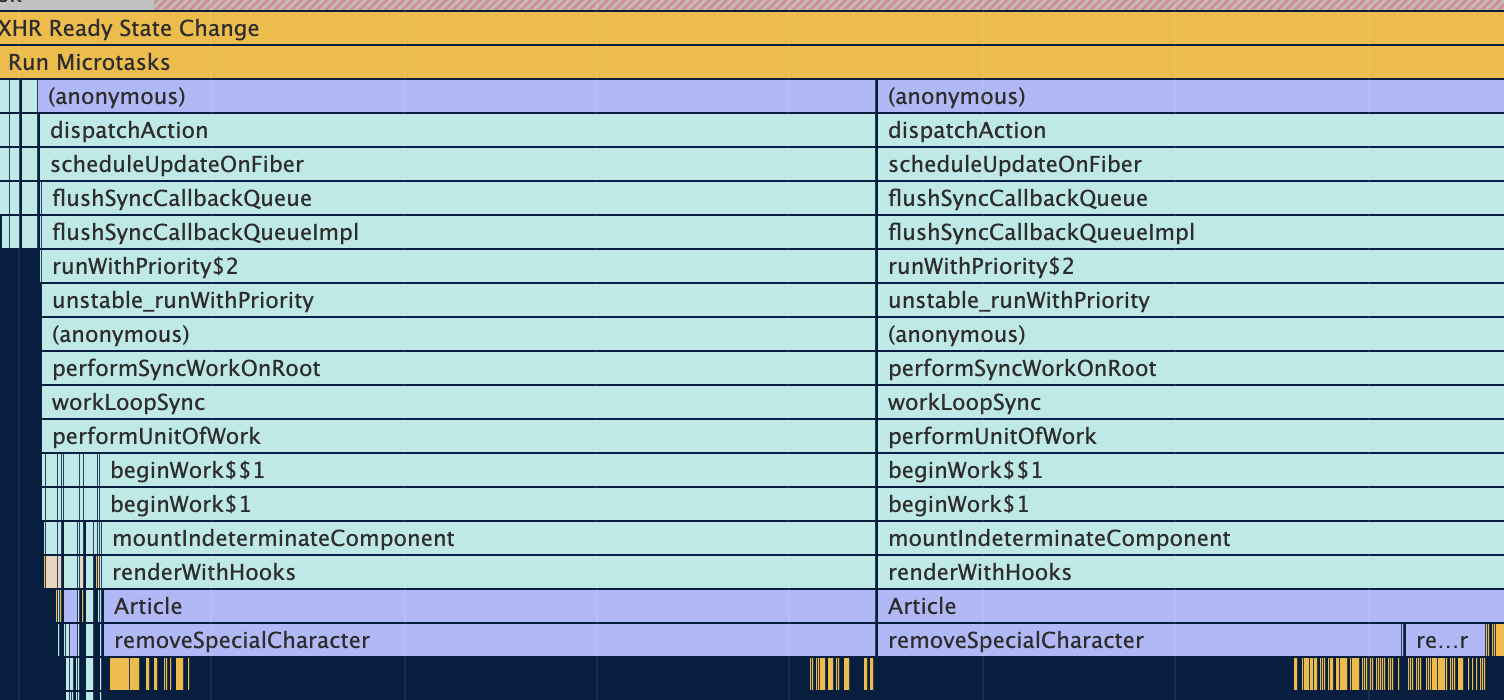
그럼 이번에는 현재 실행중인 리액트 페이지에서 어떤 부분의 컴포넌트가 오랜시간 진행되는지 알아봅시다.

Main 부분의 가장 오래 걸리는 요소를 찾다보니 Article이 그렇가는 사실을 알게되 었고 Article 내부에 있는 removeSpeicialCharacter 함수가 범인 이라는 것을 알게 되었습니다.
이렇듯 정확히 함수부분까지 어떤 요소가 오래걸리는지 Performance 탭을 통해서 알 수 있다는 사실을 정리해보았습니다.
'javascript > 최적화' 카테고리의 다른 글
| 7편 애니메이션 최적화 (0) | 2021.04.02 |
|---|---|
| 6편 Code Splitting 과 React lazy, Suspense (0) | 2021.03.30 |
| 3편 이미지 사이즈 최적화 부분 해결하기 (0) | 2021.03.26 |
| 2편 크롬 검사 기능으로 웹의 성능평가 해보기(light house) (0) | 2021.03.26 |
| 1편 웹 최적화하기 (React) (0) | 2021.03.25 |