2020. 1. 7. 03:34ㆍwebpack
처음 시작하기 앞서 아래와 같이 파일 구조를 만들어줍니다.

index.js
const hiWebpack = () => {
const tag = document.createElement("h1");
tag.innerHTML = _.join(["hi", "webpack"], " ");
return tag;
};
document.body.appendChild(hiWebpack());
index.html
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/lodash@4.17.11/lodash.min.js"></script>
</head>
<body>
<script src="./app/index.js"></script>
</body>
</html>
위의 코드는 lodash 라이브러리를 body 태그안에 cdn 형태로 불러온 후 index.js를 실행시켜서 body태그안에 hi webpack을 넣는 코드이다.
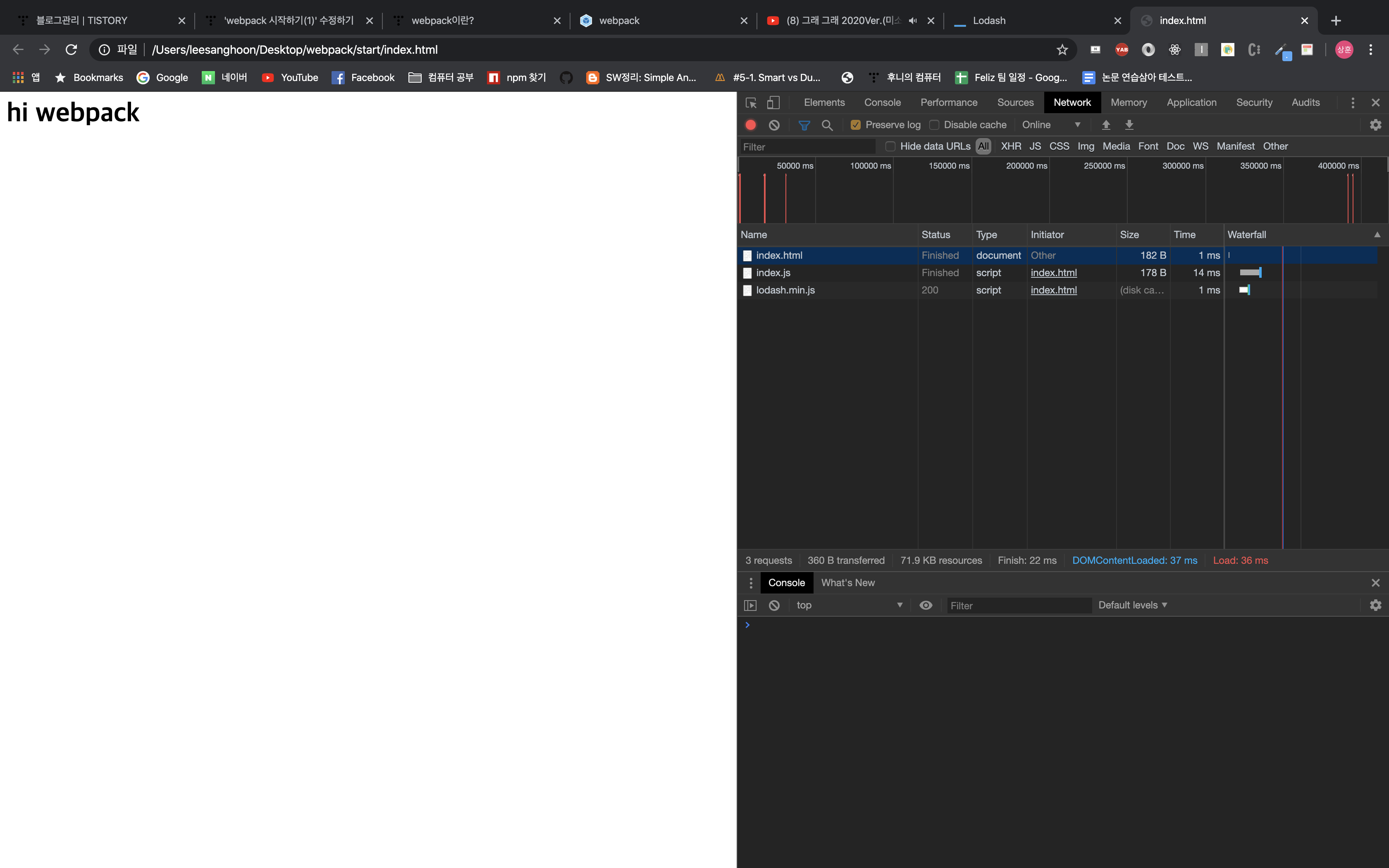
실행을 해보면 아래와 같이 결과가 나오며 lodash.min.js 파일이 load되는 것을 볼 수 있다. http 형태로 lodash를 요청하여 사용하는 것을 알 수있다. 만약 이렇게 요청하는 것이 많아지면 성능상에 이슈가 발생할 수 있다.

이제부터 webpack을 사용해보겠다.
우선
// yarn
yarn init
yarn add lodash
// npm
npm init
npm i lodash --saveyarn init로 package.json을 만들겠다. package.json은 프로젝트의 정보들이 들어있는 파일이다. 추가로 lodash를 설치해준다.
위에서 cdn으로 불러온 lodash는 주석처리를 해주고 index.js에서 bundle.js로 바꾸어준다.
index.html
<html>
<head>
<!-- <script src="https://cdn.jsdelivr.net/npm/lodash@4.17.11/lodash.min.js"></script> -->
</head>
<body>
<script src="dist/bundle.js"></script>
</body>
</html>
index.js
import _ from "lodash"; //이 줄 추가
const hiWebpack = () => {
const tag = document.createElement("h1");
tag.innerHTML = _.join(["hi", "webpack"], " ");
return tag;
};
document.body.appendChild(hiWebpack());
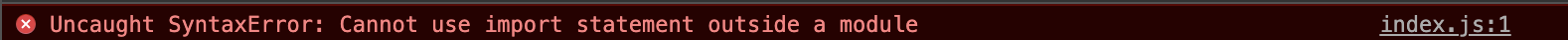
이 상태에서 실행하면 아래와 같이 오류가 발생한다.

왜냐하면 번들되지 못한채 완전히 외부 라이브러리라고 인식하는 것 같다. 그래서 webpack을 통한 번들링 작업이 필요하다.
아래 명령어를 통해 번들링을 할 수 있다.
// 예전에는 webpack app/index.js dist/bundle.js
// 만으로 됐었는데 4.xx 버전으로 올라가면서 아래와 같이 적어주어야 한다고 한다.
webpack app/index.js --output dist/bundle.js --mode development-- mode 'production' : none | 'deveopment' | 'production'
--mode는 상황에 맞게 최적화를 선택할 수 있는 옵션이다.
development와 production을 통해 배포와 개발 모드를 선택할 수 있다.
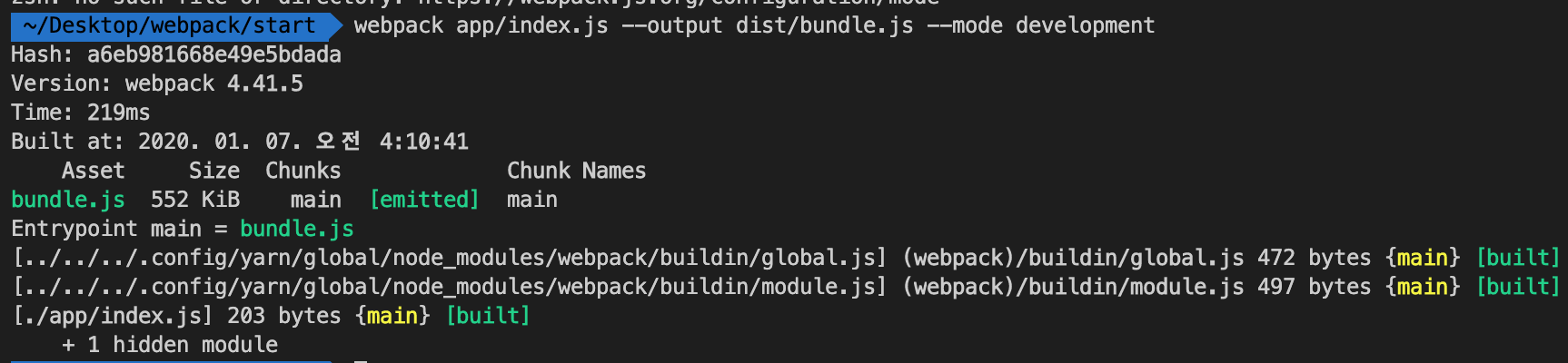
위의 명령어를 치면 아래와 같이 진행된다.

파일 구조는 아래와 같이변한다.

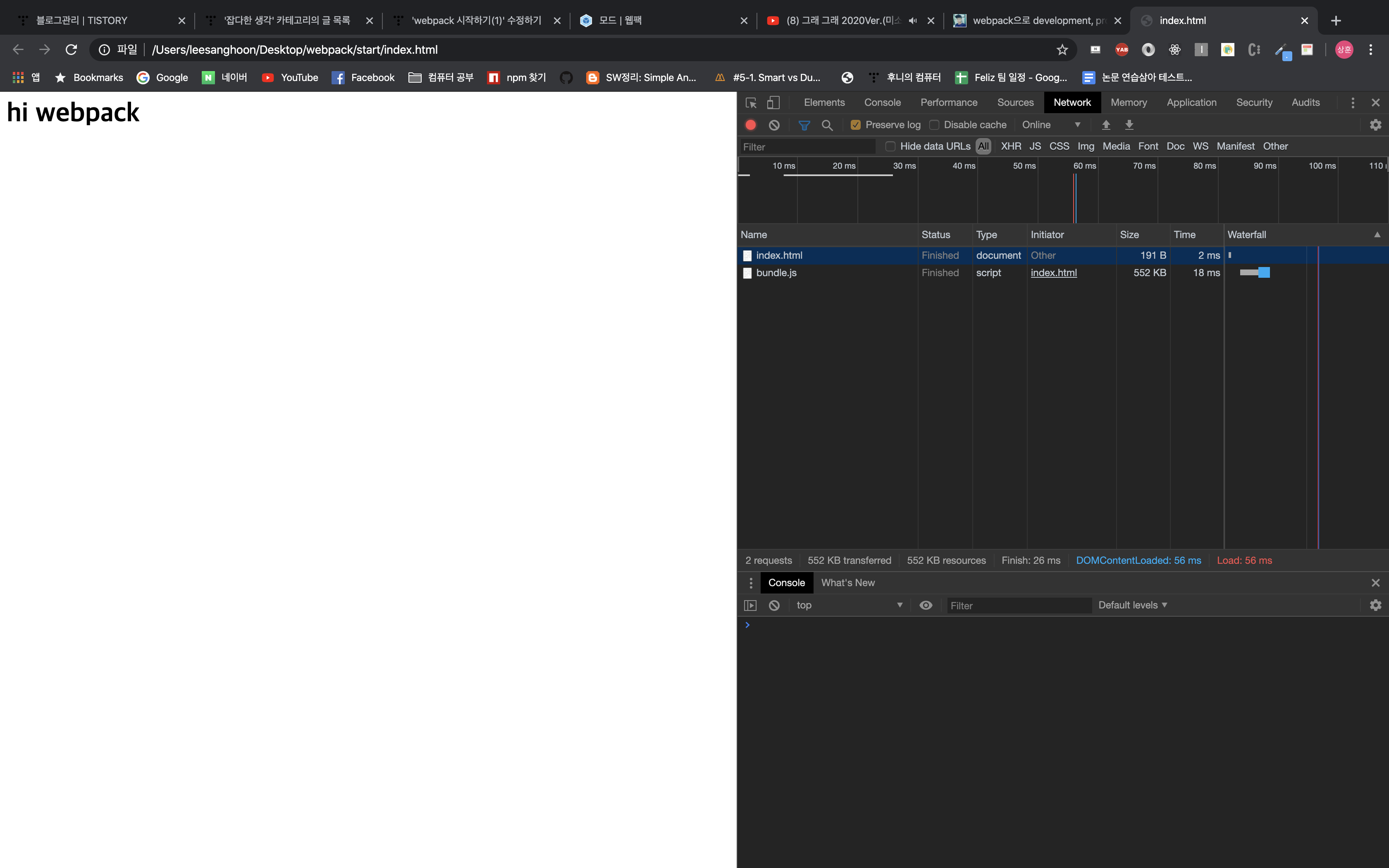
실행 결과

이전에 cdn 방법과 다르게 bundle.js가 load된 것을 확인할 수 있다. webpack이 bundle.js로 압축하여 실행한 것을 확인할 수 있다.
요약하자면
이 글을 통해 처음으로 webpack을 사용했습니다. 그리고 cdn과 비교하여 파일이 bundle.js로 압축하여 사용하는 차이를 확인할 수 있었습니다. 다음 글 부터는 webpack.configure.js을 만들어서 webpack을 사용해보겠습니다.
'webpack' 카테고리의 다른 글
| webpack resolve (0) | 2020.01.11 |
|---|---|
| webpack plugin (0) | 2020.01.11 |
| webpack loader (0) | 2020.01.11 |
| webpack entry와 ouput (0) | 2020.01.11 |
| webpack이란? (0) | 2020.01.07 |